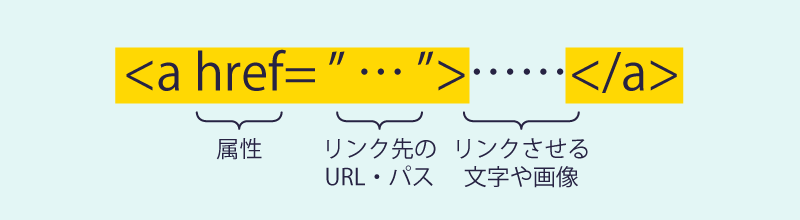
25 ++ html 画像を貼る 592027-Html 画像を貼る
画像の横に文字を並べたい時は、align属性を使います。 align属性といえば、以前少しだけ書きましたが、それをイメージタグに使うのですね。 HTMLの基本構造について。HTMLタグとは? 中央寄せ等のalign属性の話も少し。 基本構造 align属性を設定する・画像の横に一行入力する 画像の右側上端にHtml 画像 を 貼る android で 画像 を 保存 する に 移す 方法 android 画像 の 保存 の 仕方 android から iphone 画像 データ 移行 はじめてのhtml入門 画像の貼り付け方 ほぷしぃ今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意の

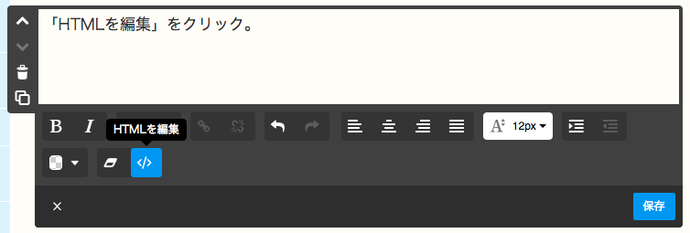
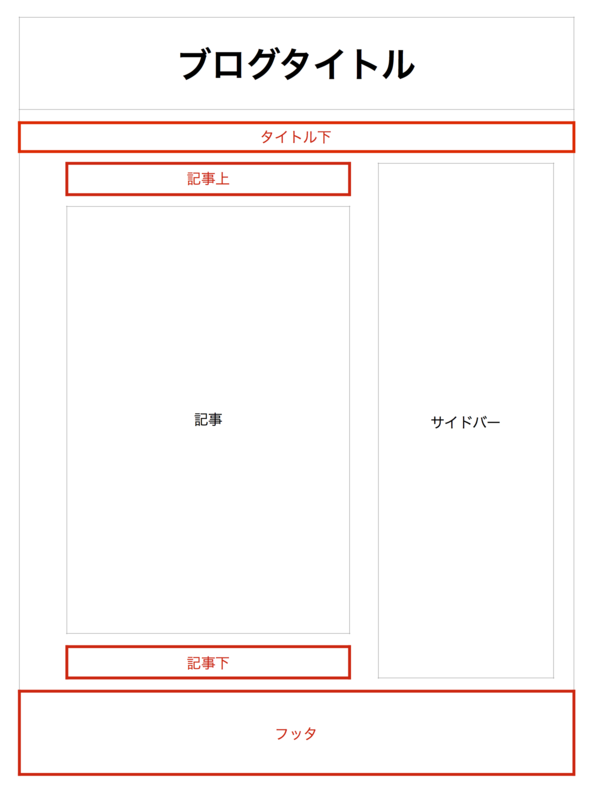
はてなブログカスタマイズ Html Cssを貼る場所 Simon S Note
Html 画像を貼る
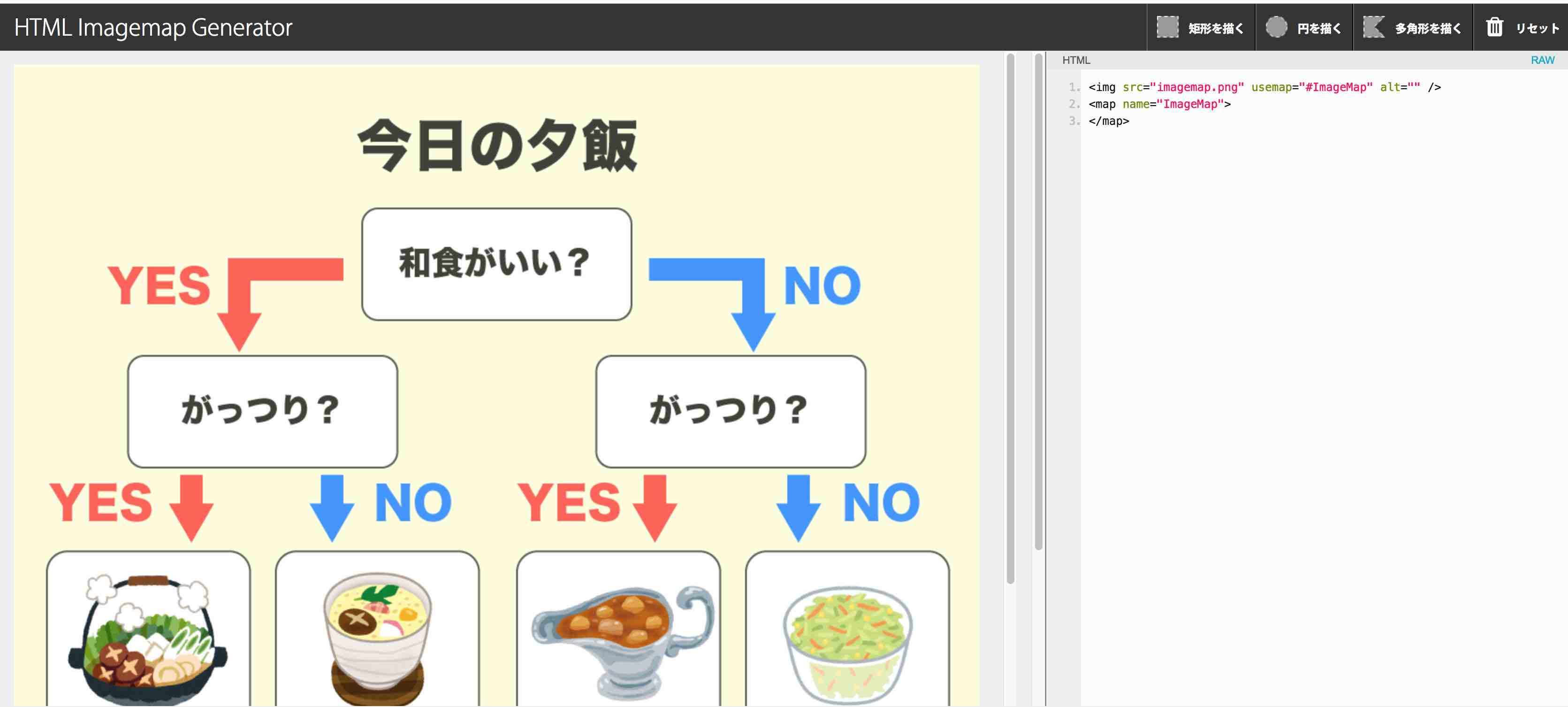
Html 画像を貼る- 画像の上にリンクを貼りたいときありませんか?実は意外と簡単にできるのです。しかも複数リンク作れてレスポンシブにもできます。cssは使わずにhtmlだけでできます。htmlのイメージマップを使います。さて本日は、HTMLで画像を横に並べて配置する方法を4つご紹介します。 なにかと忘れやすいので、簡単なものから説明していきます。 1.何もしない 何もせずimgタグを並べます。imgタグはインライン要素なので、画像の大きさと表示場所にスペースがある




Htmlでリンクの貼り方 Aタグの使い方
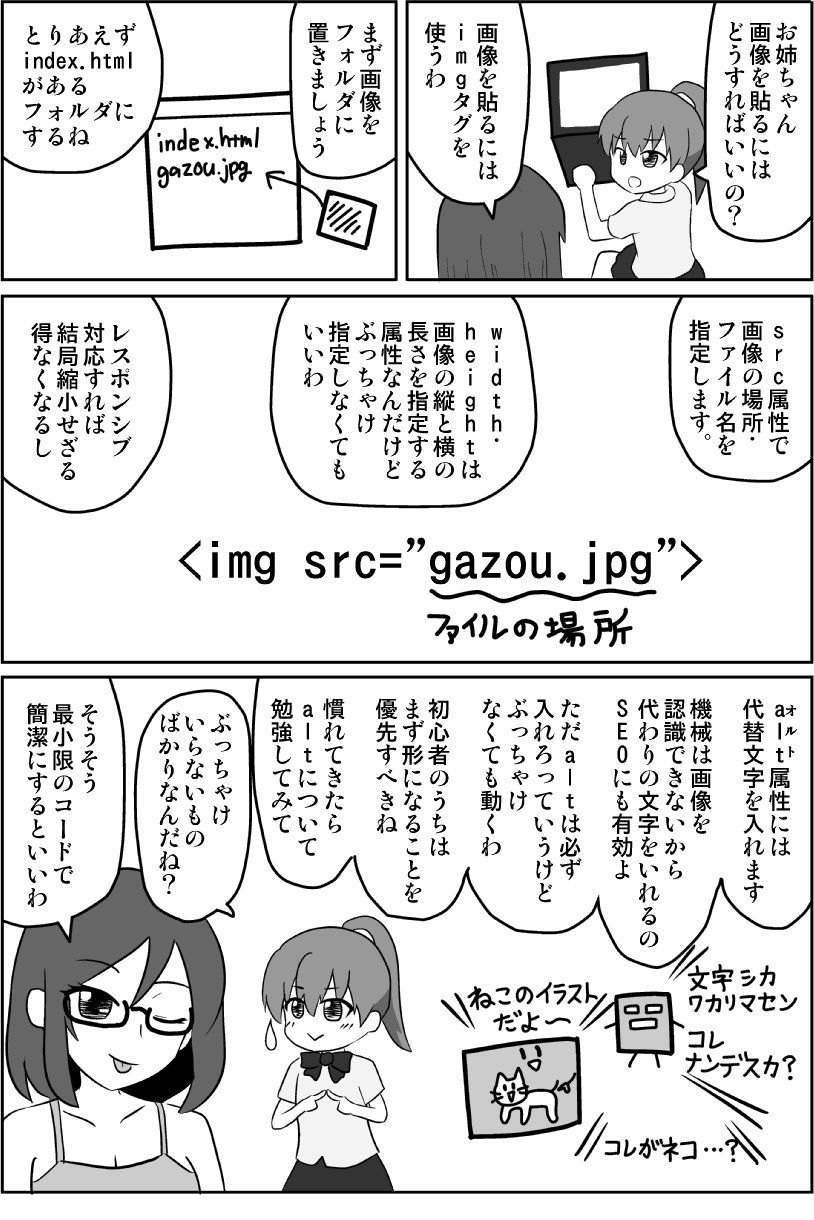
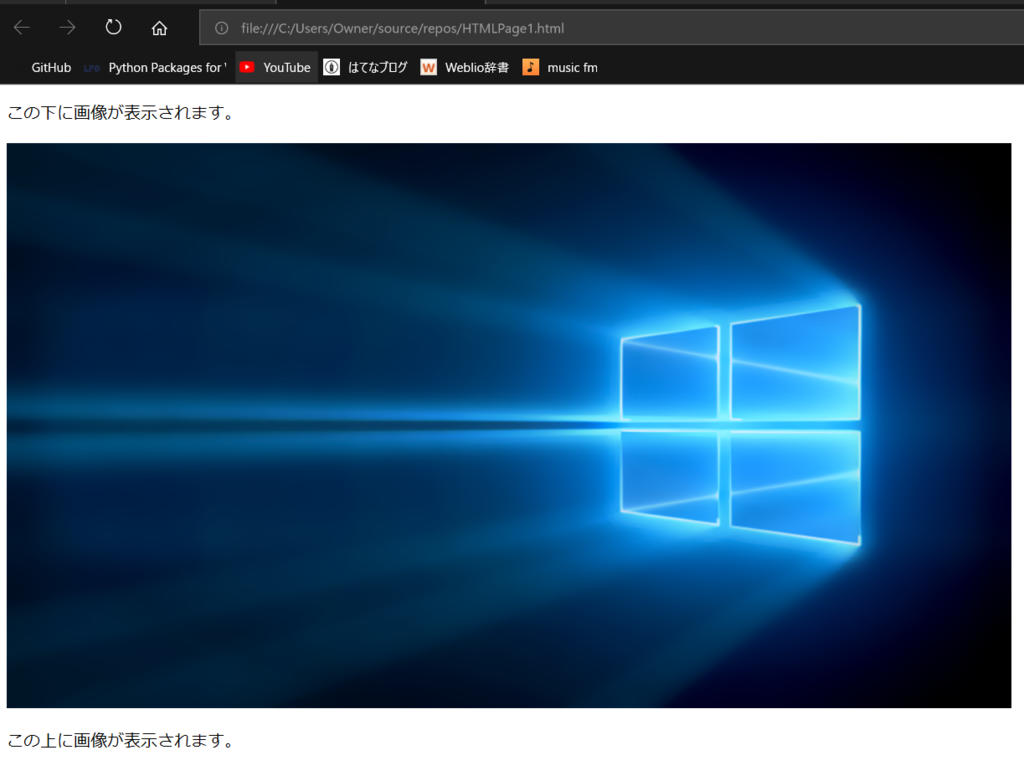
実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng いずれhtmlでwebページを作成していこうと考えている全くの初心者です。 htmlで、webページに画像を貼りたいとなった時に、どのように自分がおもった場所に指定するのだろうかと、ふと思ったので投稿しました。 私が今、勉強しているswift言語は、xcodeという統合開発環境を用い
例えば、メニューなどに画像を使用したりすることもできます。 リンクは通常のように リンクタグ に 「href=""」 や 「target=""」 などの属性でリンク先やターゲットを指定し、 画像タグ には 「src=""」 や 「align=""」 などで、画像の場所や表示横方向に隙間なく並べる表示例に使う画像「hztjpg」 以下に、画像と画像の間に余白ができてしまうHTMLの書き方と、隙間なく横並びに表示できるHTMLの書き方を掲載します。 どちらもimg要素を3つ並べて記述している点は同じです。 A ぴったりくっつかず、画像間に余白ができてしまうHTMLソース: B ぴったりくっ htmlで画像を貼る(設置する)にはimgタグを使います。
リピート無しで貼る(画像の位置を縦(Y)と横(X)の値で指定します) 縦(Y)方向にリピート 横(X)方向にリピート 全方向(縦(Y)と横(X))にリピート 目次へ戻る 2.3 backgroundに色指定も body要素に背景画像を指定すると同時に、背景色も指定します。ホームページWebのHTML 画像にリンクを貼るのページです。 HTML 画像にリンクを貼る ホームページWeb 楽天ブログ 毎日1人に00ポイントが当たる楽天ブログラッキーくじこれまでhtml タグについて書いてきましたが、 やりだすとキリがないので 今回でいったん終わりにします。 今回は文字や画像にリンクを貼る方法です。 リンクを貼ることは頻繁にありますので、 基本だけはしっかりと学ぶ必要があります。




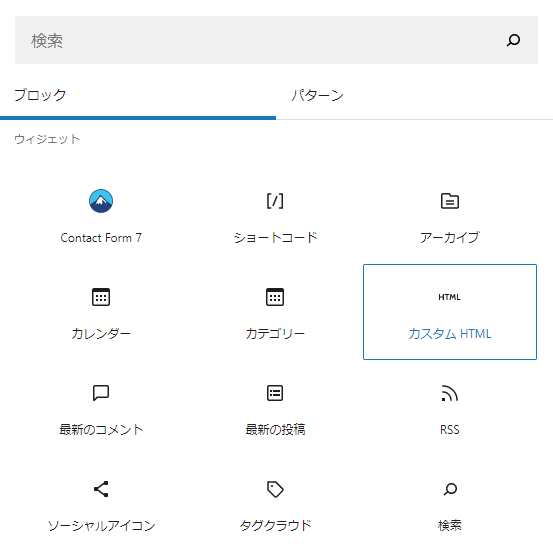
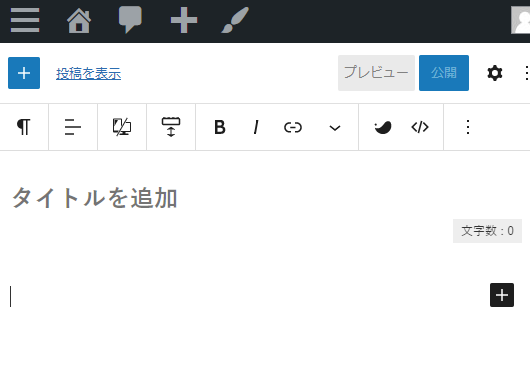
Wordpressのグーテンベルクエディタでアフィリエイトリンクやhtmlコードを貼る方法 すうぇるブログ




Googleアドセンス広告の貼り方
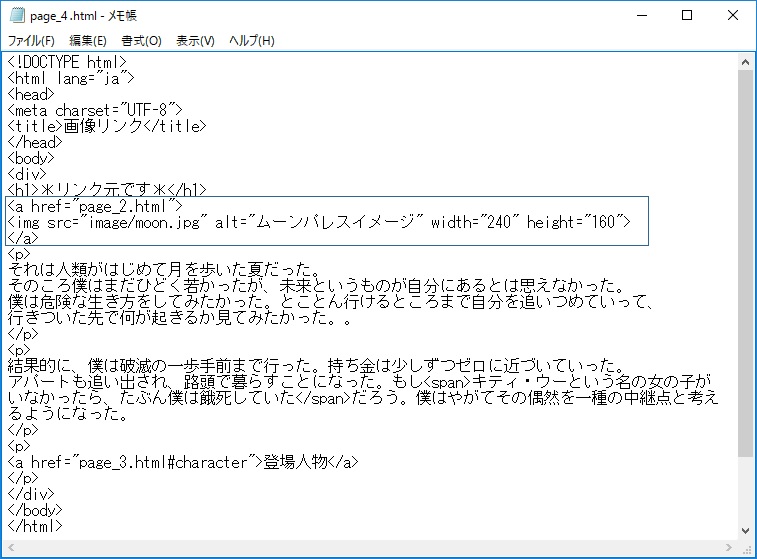
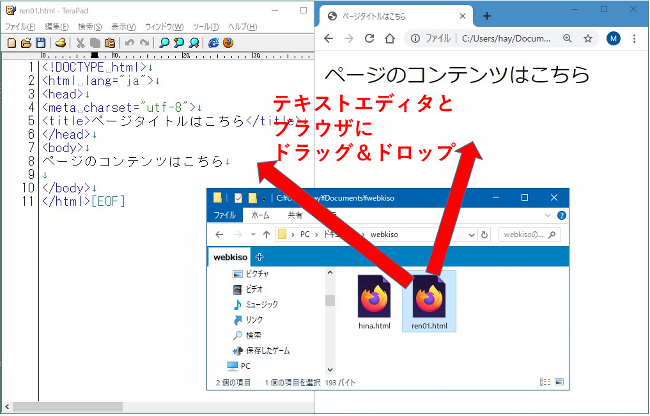
HPに画像を貼ってみよう 1変更、上書き保存したHTMLファイル「testhtml」を開いてみよう ダブルクリックするとIEが自動的に起動します。 2HTMLソースを見てみよう 「表示」→「ソース」とクリックすると、メモ帳が起動して下のようなHTMLソースが見られます。 練習HPMay , HTML/CSS「画像」に「リンク」の範囲を指定する方法を詳しく解説!この記事だけでかんたんに完了します!難しい知識は一切不要!今すぐ実装したい方へ届けます。コーディングを勉強中の方も必見です!「おさかなびosakanav」では、「デジタル時代を楽しむためのミニ知識」をご紹介して HTMLで画像を中央に表示する方法としては、「インライン要素」の中央揃えと「ブロック要素」の中央揃え、2種類の方法を利用することが可能です。



Htmlタグ使い方 メモ帳の使い方 コピー 貼り付けのやり方について 初心者のブログ作成 htmlタグ研究所




Html入門 画像を貼る Byte
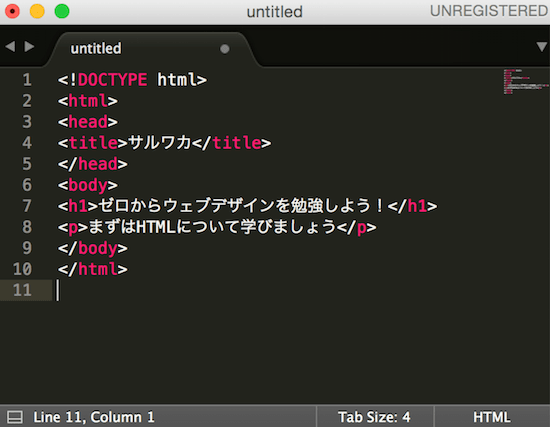
htmlで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" > img タグを使うことで、ここに画像を表示する、という意味になります。Img要素 img要素 に align="" を追加すると、画像に並ぶテキストの位置を指定できます。 また、画像をフロートさせることもできます。 属性 値 説明 align="" top 特定のページに飛ぶ画像ボタンのHTMLコード のaタグで囲まれた部分が、リンクとなります。 aタグで画像表示タグである を囲むことで画像ボタンがリンクになります。 この場合は、画像のリンクで別のページに移動できるようにしています。




Html Googledriveの画像を記事に貼る みずー工房




Htmlで画像を貼り付ける方法 10 ステップ 画像あり Wikihow
画像に文字を回りこませる 文章を画像のヨコにキレイにもってくるには、どうしたらいいのでしょう。 ここで、またまた「align」属性をつかってみましょう。 今回は、属性値に「left」か「right」を入れてみます。 入力ソースグラフの右上にあるその他アイコン をクリックします。 グラフをコピー をクリックします。グラフを貼り付けるには、編集 貼り付け をクリックします。スプレッドシート以外の場所に貼り付けようとすると、コピーしたグラフ画像ファイルをマウスで右クリックし プログラムから開く→ペイント で開き、下部のステータスバーに表示されるサイズを読み取る。 Windows 10 の場合、エクスプローラーで画像を表示し、表示→コンテンツ で表示されるサイズを読み取る。




ホームページ作成 作り方 画像挿入 貼り付ける方法はこちら




Htmlで画像を貼り付ける方法 10 ステップ 画像あり Wikihow
Jun , 17 記入の方法はというように記入します。画像を表示する方法 HTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグ 画像編集ツールを使わずCSSとHTMLだけで画像と画像を重ねたり、画像の上に文字を重ねる方法をご紹介します。positionrelativeとpositionabsoluteを組み合わせる、と覚えておけばいろいろ応用できます。




Htmlで画像の貼り方 Imgタグの使い方




初心者向け ホームページ作成 リンクの貼り方を覚えよう
画像を貼る 画像を表示させるのはを使います。 これは単独で使用するタグなので閉じタグは使いません。 htmlでリンクを挿入するにはどうすればいいの? 別窓でリンクを開く方法が知りたい 画像にリンクを貼る方法が知りたい こんにちは!画像の大きさを変更しない場合でも、サイズの指定を行っておくことをお勧めします。 (193×130) 例えば、幅 193 ピクセル×高さ 130 ピクセルの画像を読み込む場合は、そのサイズをそのまま次のように指定しておきます。 画像のサイズを指定しておくと、画像の読み込みを待たずに文書全体が表示されるようになりWebページにはどんな画像を貼り付けるの? webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。 ←私は"デジタルカメラ"で撮ったこの写真を使います。 この写真は"jpeg"という種類で、ブラウザで表示できます。 表示できない種類もあるので気をつけてください! ! ☆詳しい画像についてのお話☆




Html 3分で解説 リンクの貼り方 Aタグ ビズドットオンライン




5 Gutenbergで文字にリンクなどを貼るには Wordpress動画マニュアル
HTML imgタグで画像表示させる方法を理解する HTMLでimgタグを使用すると画像表示することができます。 ただimgタグを記述するだけでは画像は表示されないのでHTMLで使うimgタグはどのよう HTMLのstyle属性の使い方をCSSを記述しながら理解する画像サイズを小さくしたり任意のサイズに変更したあとでメールを送信すると、受信したメールでもそのサイズで画像がメール内で表示されます。 Gmailを使ってメールの本文に画像を挿入する手順について解説しました。 ( Written by Tatsuo Ikura ) 関連記事 2 画像の位置を調整する 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width




Html サイトにファイルのダウンロードリンクを貼る方法 Abcウェブエンジニアblog




はてなブログカスタマイズ Html Cssを貼る場所 Simon S Note
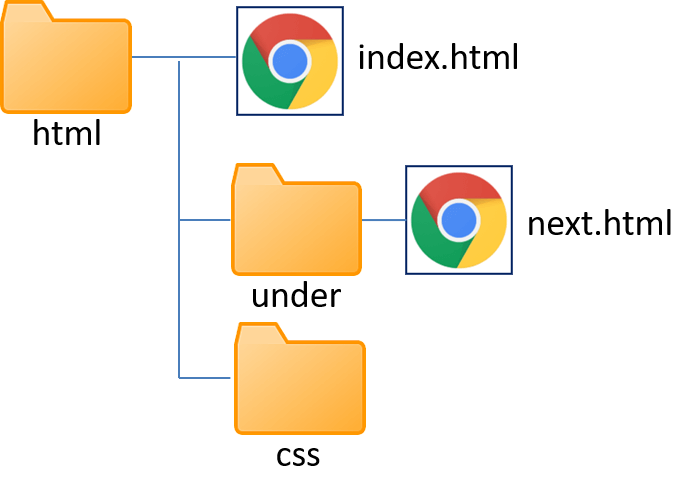
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。




Htmlで最も重要な要素 ハイパーリンク について解説 ウェブランサー




Html Googledriveの画像を記事に貼る みずー工房




Flutter Webにhtml要素を貼る ドクセル




はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル



画像を貼る 改行する 横罫線を引く Html Css入門



はじめてのhtml入門 画像の貼り付け方 ほぷしぃ




ホームページに画像の貼り方




Html Link リンクを設定してみよう プログラマカレッジ




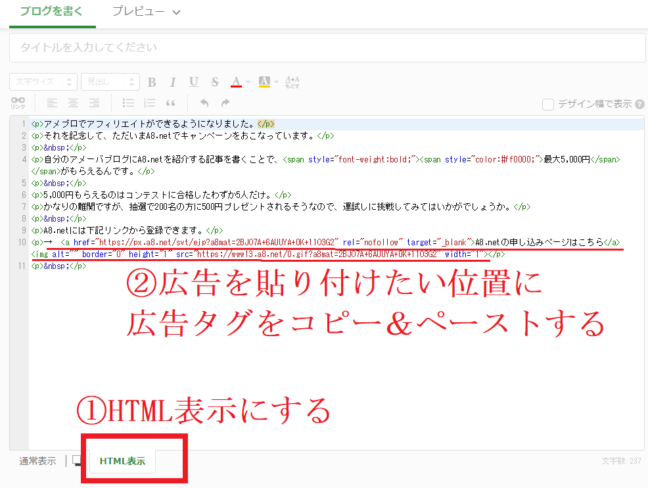
アメーバブログにアフィリエイト広告タグを貼り付ける方法 Htmlモードにする ノーワーク ベストライフ




Html基礎編 インライン要素




Html リンクを貼る リンク画像を貼る方法 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




はてなブログ Htmlに突然リンクコードが貼れなくなった そんなときの対処法 ねとはぴ



Google Analyticsの設定 トラッキングコードを貼る




Htmlタグがわからないママさんブロガーにおすすめ 簡単に他のホームページへのリンクを貼る方法 Lovemac Jp



ホームページの作り方の基本 Htmlのタグを学習 3日で作るホームページ




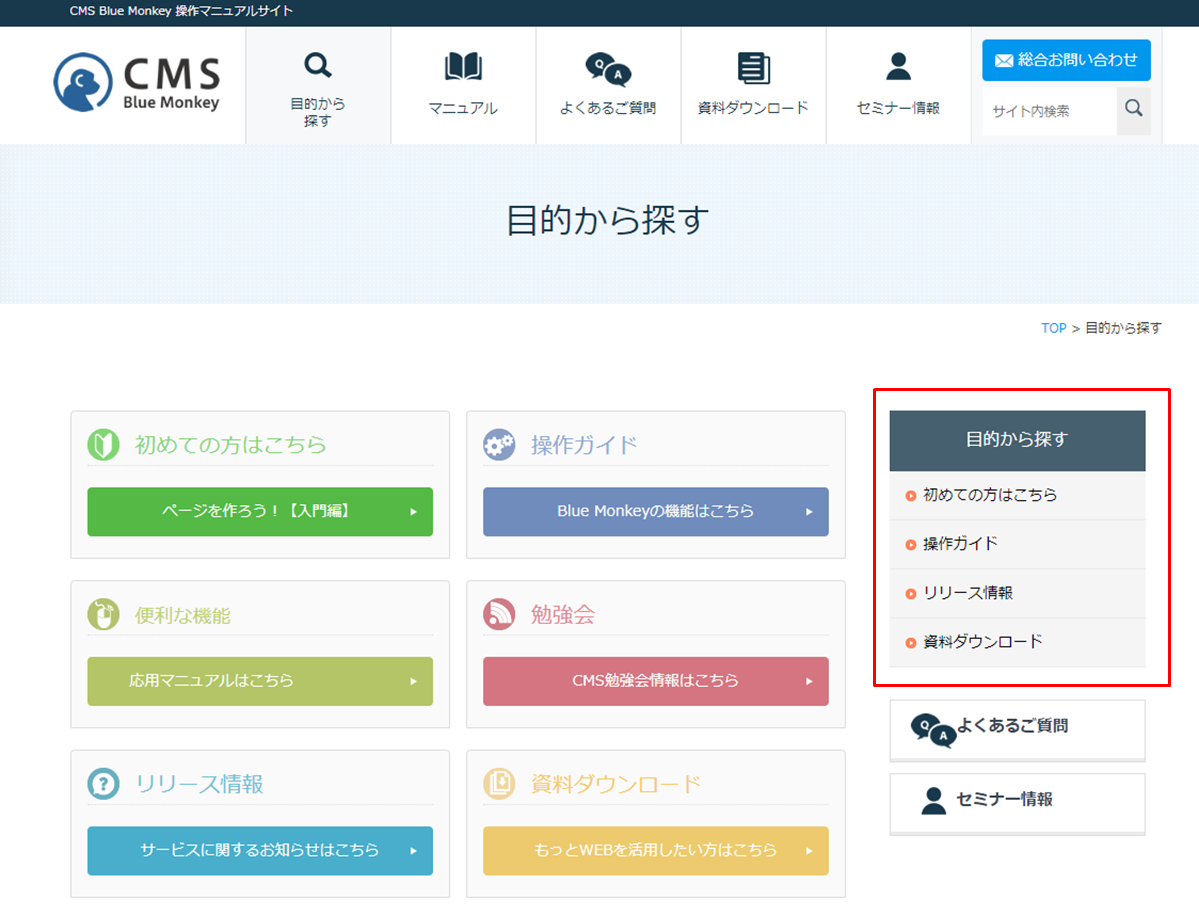
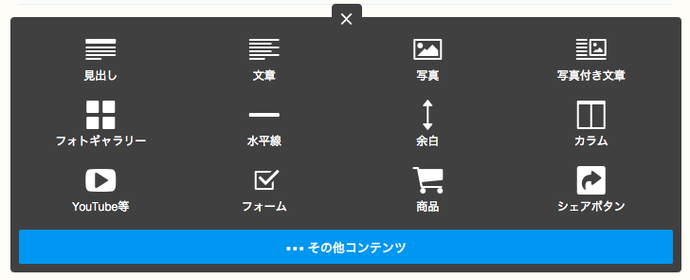
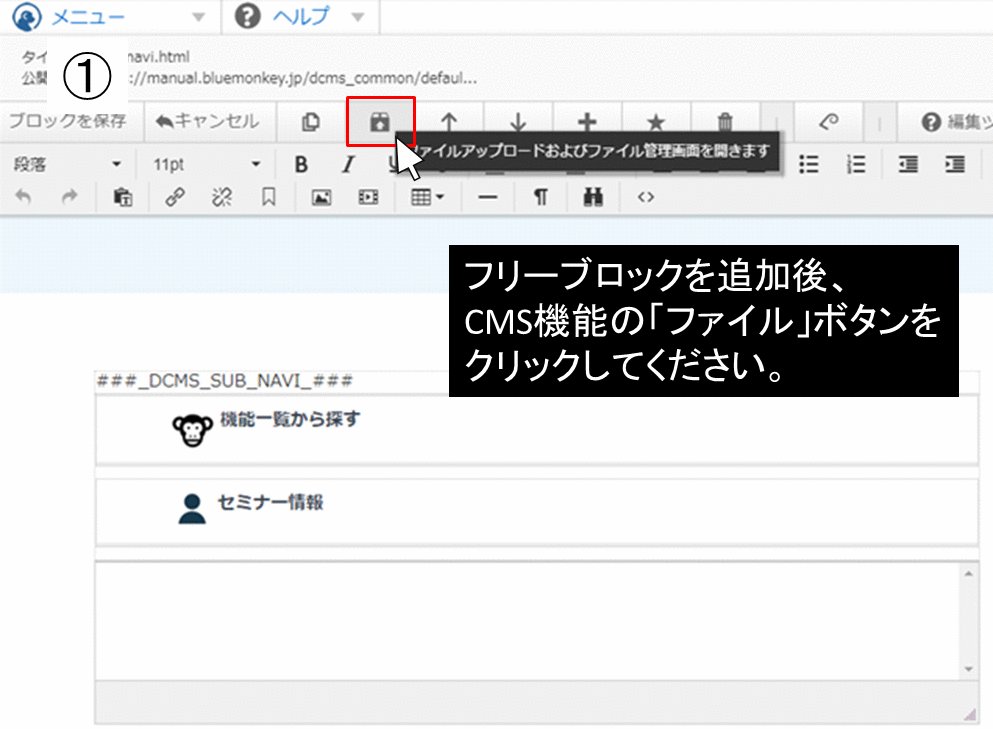
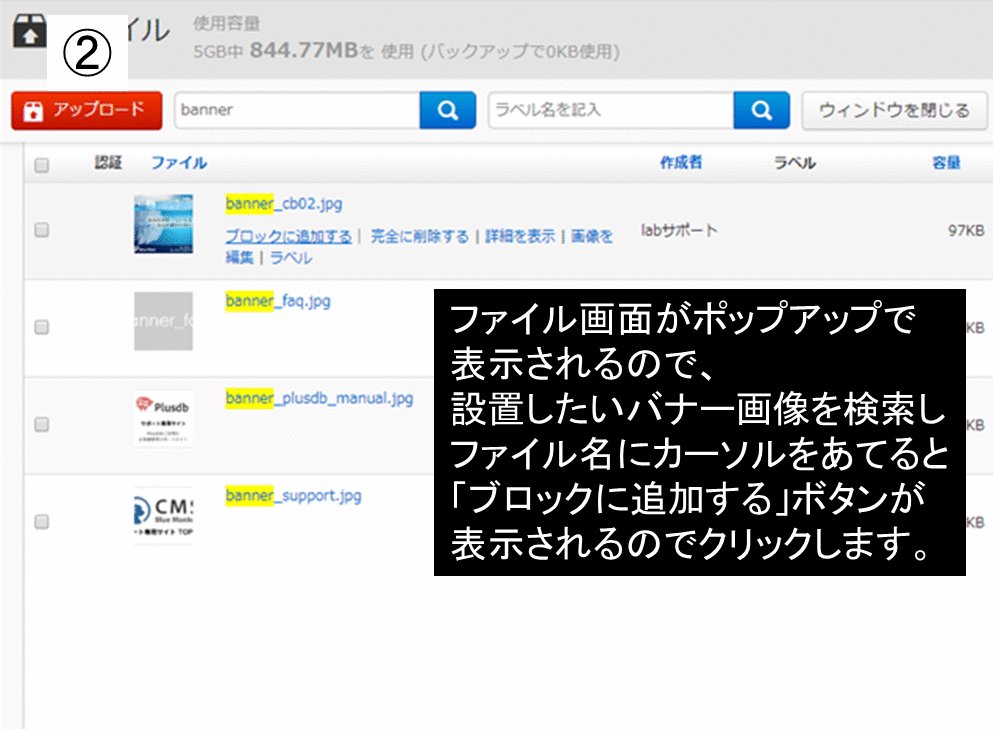
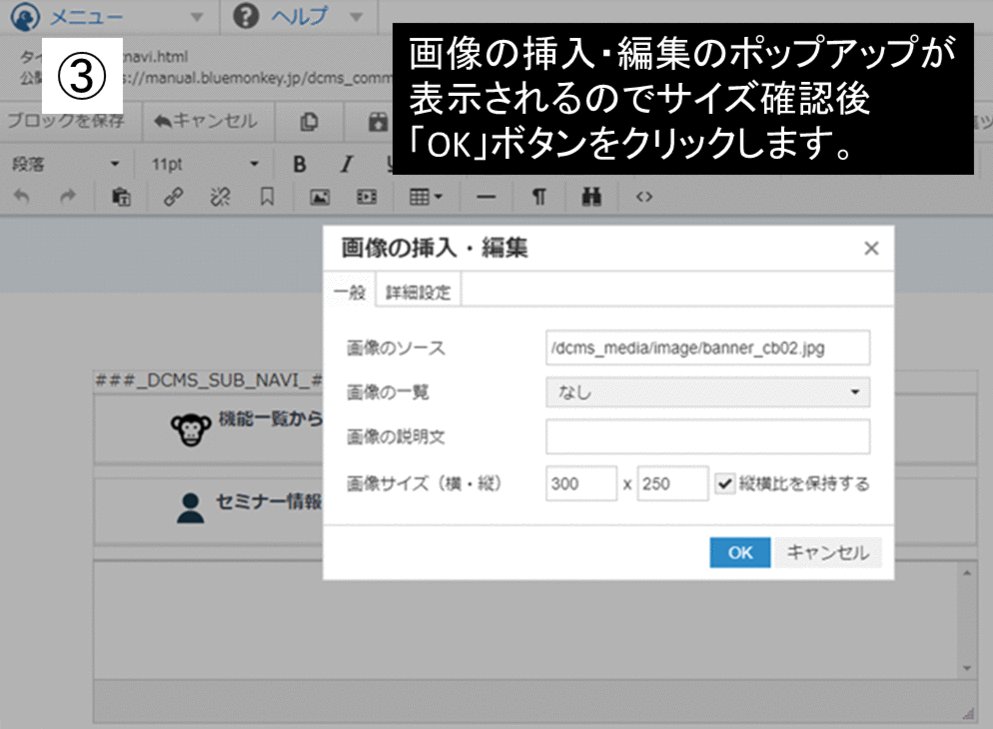
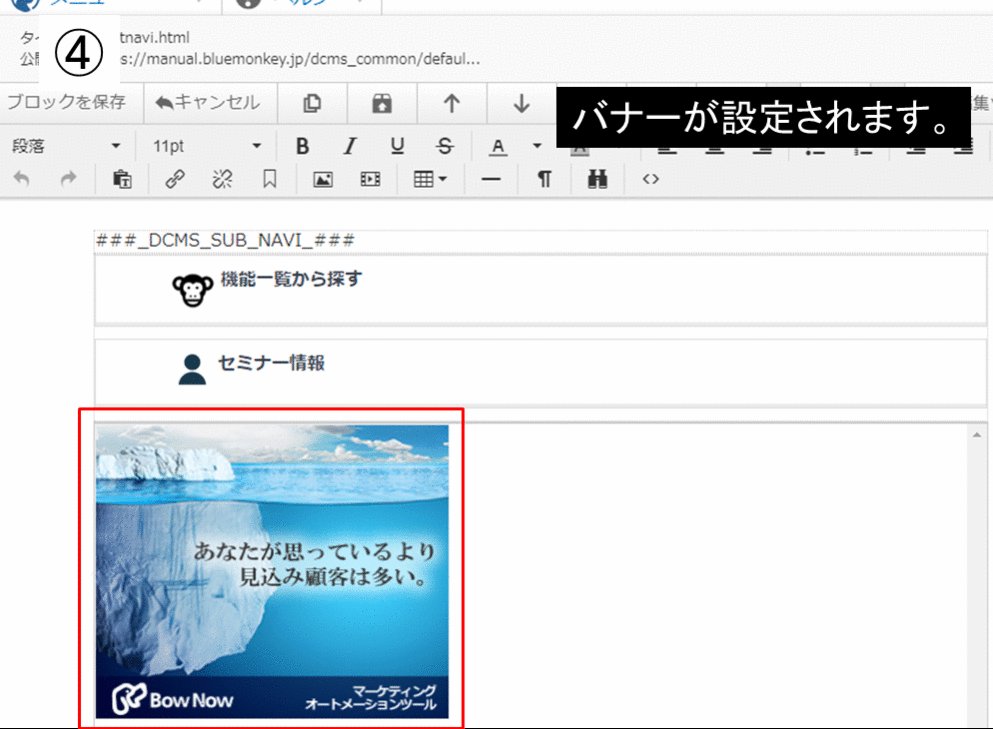
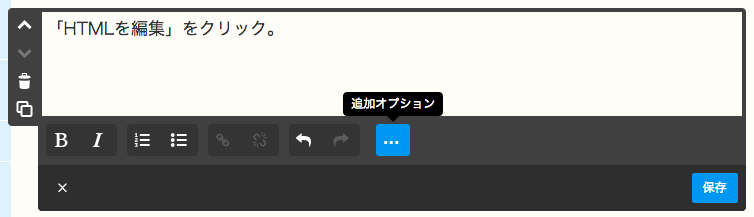
サイドナビにバナーを貼り付けたい 変更したい サイドナビにバナーを貼り付けたい 変更したい Cms Blue Monkey 操作マニュアルサイト




初心者向けhtml入門 書き方の基本とタグの使い方




簡単html テキストにリンクを貼る A Href を覚えよう 新しいウィンドウでも開けます




Wordpressのグーテンベルクエディタでアフィリエイトリンクやhtmlコードを貼る方法 すうぇるブログ




画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com




Htmlで画像の貼り方 Imgタグの使い方




記事エディタを使わずに ブログ村などのクリックバナーを記事下に貼る方法 Heart On My Sleeve




初心者向け Htmlで画像にリンクを付ける方法 Codecampus




食べログの店舗情報をブログに貼り付ける方法 Hx2 Jp




はじめてのhtml アンカータグ A でリンクを貼る方法とcssデザインサンプル



はじめてのhtml入門 画像の貼り付け方 ほぷしぃ




Htmlメールで画像を貼り付けたい エディタの使い方 ピクトメール よくあるご質問 Faq クラウド型メール配信のims マニュアル Faq




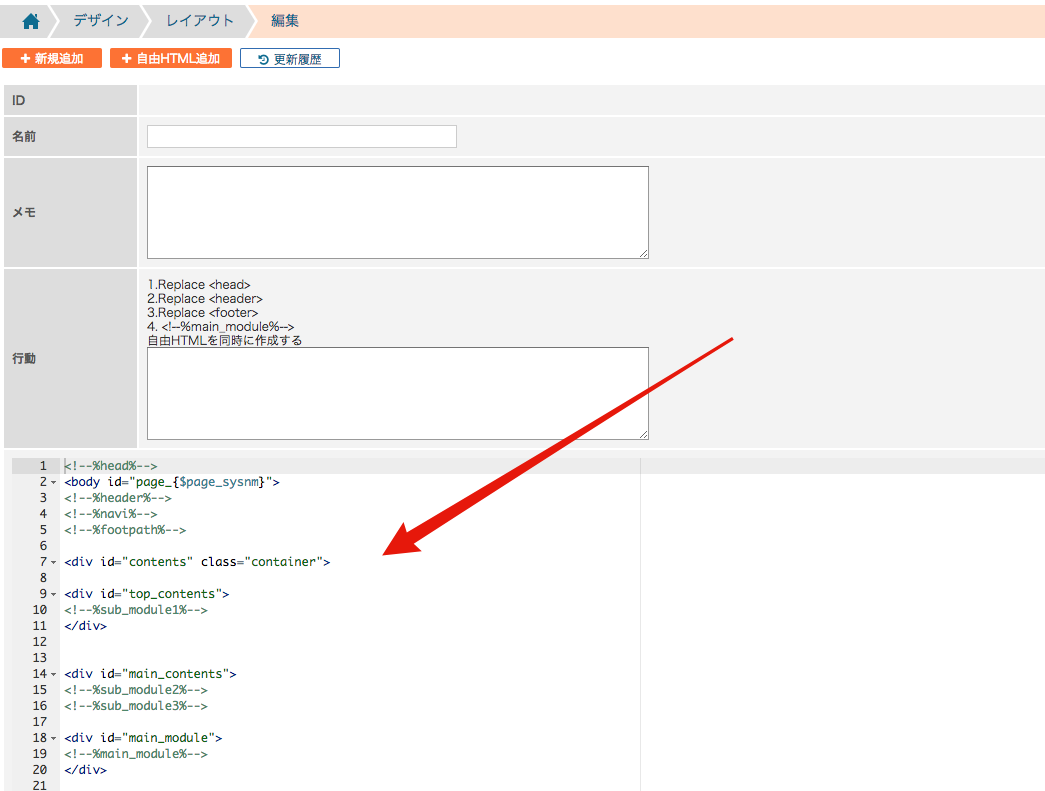
静的なhtmlを貼り付けてデザインを調整するには Rcmsサポートサイト Cmsの構築ならrcms




ページ内の特定箇所にリンクを貼る方法 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




はてなブログカスタマイズ Html Cssを貼る場所 Simon S Note




ページ内リンクを貼る方法 Jimdo虎の巻




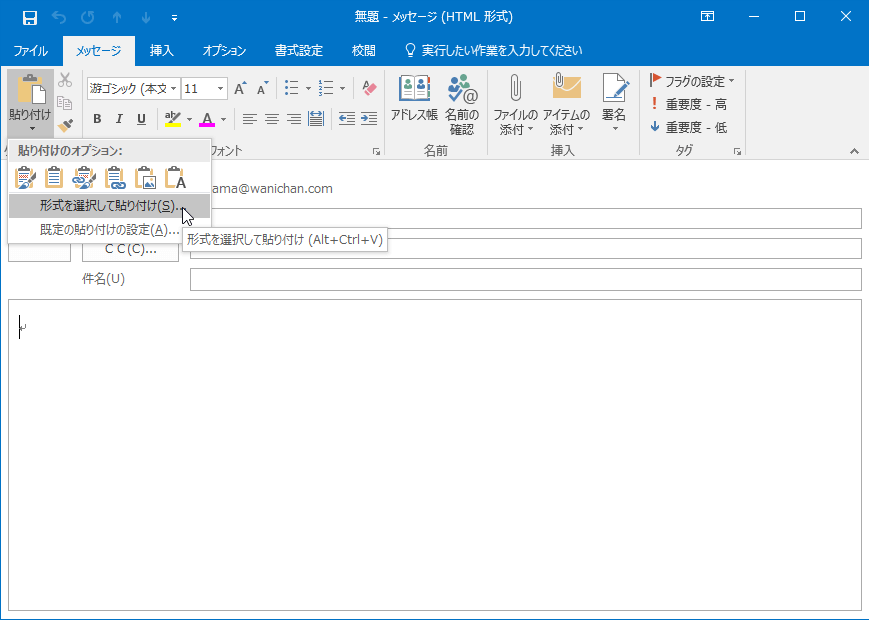
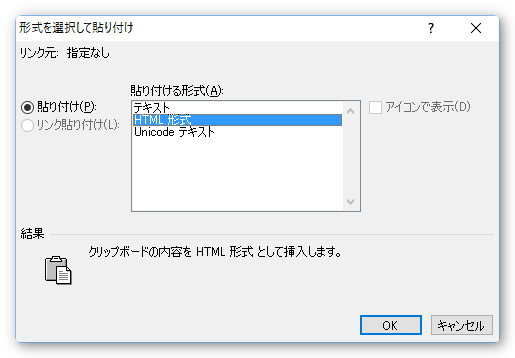
Outlook 16 形式を選択して貼り付けの機能を利用するには




はてなブログの簡単なアフィリエイト広告の貼り方 まくらにノート




ページ内リンクを貼る方法 Jimdo虎の巻




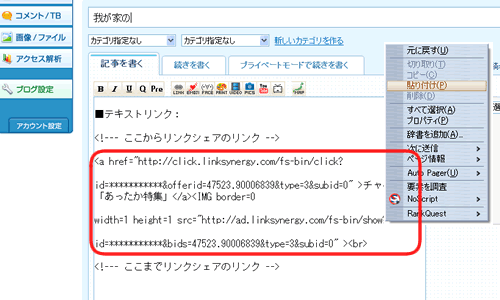
アフィリエイトリンクを取得してwebサイト ブログに貼り付ける方法は Linkshare お問合わせfaq




アメブロ 基本のリンクの貼り方 櫻井のりえのブログ道 集客できるアメブロの育て方 アメブロ講座 アメブロコンサル Web集客




Html 画像 の特定の部分へ リンク を貼るには 範囲の指定方法をかんたんに解説




Htmlで画像を貼り付ける方法 10 ステップ 画像あり Wikihow




リンクを貼る なのか リンクを張る なのか パソコンが好きになるブログ 表技 裏技 便利技伝授




Html 画像 リンク イメージコレクション




いまさら聞けないhtml Part2 レイアウトと見栄えを固定 日経クロステック Xtech




いまさら聞けないhtml Part3 要素を埋め込む 日経クロステック Xtech




Htmlでボタンにリンクを貼る方法を解説 Qumeruマガジン




Word ワード での 形式を選択して貼り付け について Prau プラウ Office学習所




はてなブログカスタマイズ Html Cssを貼る場所 Simon S Note




Htmlのリンクを貼りつける Aタグ の使い方を解説 ジャム フロントエンド専門webメディア




Htmlでリンクの貼り方 Aタグの使い方




ページ内リンクを貼る方法 Jimdo虎の巻




Japanese Moodle Htmlエディタにてサイト内リンクを貼り付ける際の挙動




Htmlソースをexcelに文字として貼り付けるにはどうしたらよいで 人力検索はてな




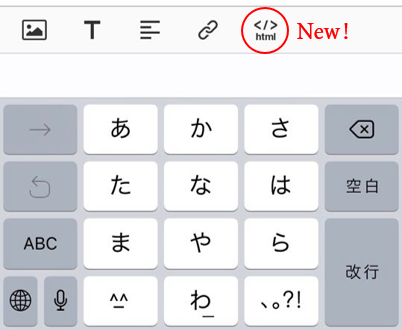
Iosアプリを使って Htmlタグを貼れるようになりました アフィリエイトタグやランキングバナーなどを簡単に追加できます エキサイトブログ向上委員会




Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus




Html入門 リンクタグの使い方を4つのステップで理解しよう 侍エンジニアブログ




基本的なhtmlタグとスタイルシートの記述方法




はてなブログカスタマイズ Html Cssを貼る場所 Simon S Note




Wordpressのグーテンベルクエディタでアフィリエイトリンクやhtmlコードを貼る方法 すうぇるブログ



画像を貼る 改行する 横罫線を引く Html Css入門




Htmlで画像を貼り付ける方法 10 ステップ 画像あり Wikihow



Bloggerリンクの貼り付け方



はじめてのhtml入門 画像の貼り付け方 ほぷしぃ




Html タグを本文に貼り付ける アメブロ機能 バーナーリンク テキストリンク編 シンプルにアメブロを極める ブログパーツ 解析ツール webサイト活用術




Html 画像の貼り付け とある科学の備忘録




Htmlでのリンクの貼り方 リンクの分類とseoとの関連も解説 Yoshi Logbook



Google Analyticsの設定 トラッキングコードを貼る




Excelからhtmlテーブルタグ変換 セル結合対応




ブログやホームページに貼り付けるオレンジフォームの幅を変更する オレンジフォーム サポートサイト




Html入門 画像を貼る Byte




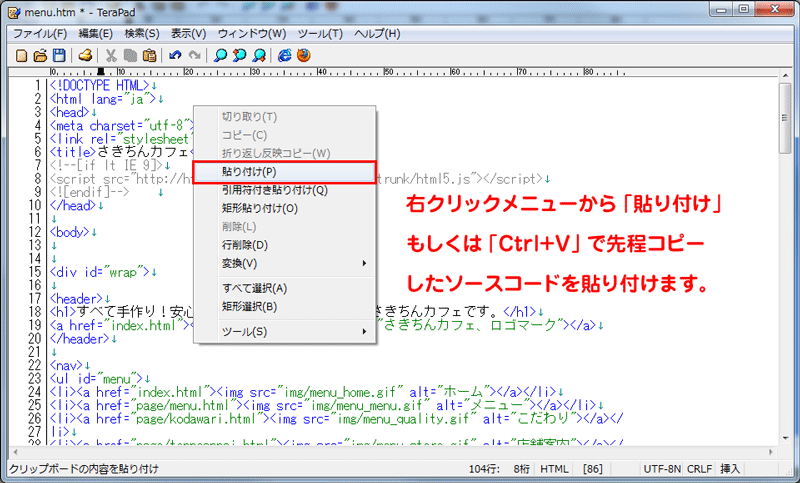
ソースコードをコピーして編集しよう さきちんweb




リンクの貼り方 エキサイトブログ ブロ友パソコン相談室




画像にリンクをつける Htmlタグ一覧 Htmlタグボード




ストーク19で楽天アフィリエイトリンクを貼る方法 カスタムhtml Stork19 Tokochanblog



Jtemplates を使ってテンプレートから Html の貼り付けコードを作成する Postal Search Ajax Api With Jquery Postal Search Apis Solutions




Htmlで画像を貼り付ける方法 10 ステップ 画像あり Wikihow




テキストリンク貼り方 Html初心者でも問題なし ワードプレス Rickbook




6 リンクを張って回遊性を高める 新入社員研修ポータル セイコンサルティンググループ




ストーク19で楽天アフィリエイトリンクを貼る方法 カスタムhtml Stork19 Tokochanblog




ストーク19で楽天アフィリエイトリンクを貼る方法 カスタムhtml Stork19 Tokochanblog




Htmlで画像を貼り付ける方法 Qiita




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




A ブラウザへ表示した画像にリンクを貼る方法 Htmlタグ




簡単1分 メタタグ Meta Verification でドメイン認証する方法 バリュークリエーション株式会社




はじめてのhtml 自作リンク集を作成する備忘録 Seからの脱出日記 サーバー ネットワーク パソコン備忘録




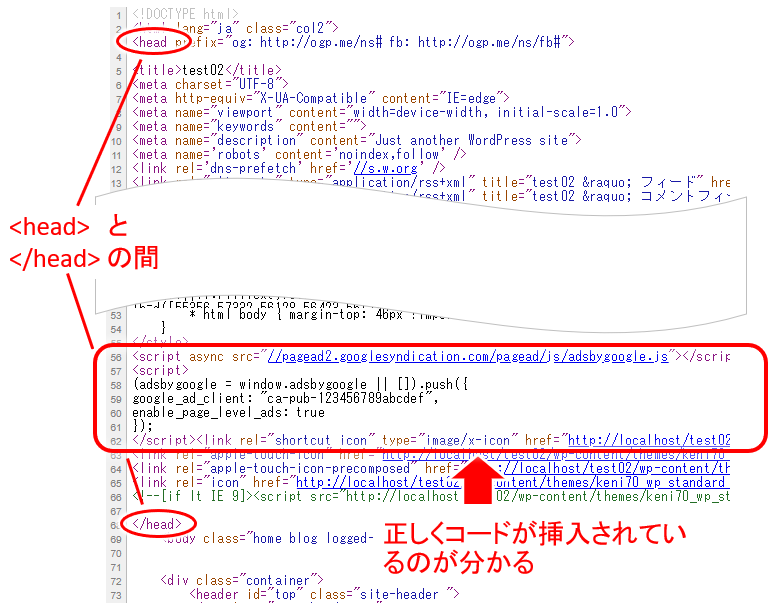
グーグルアドセンスの審査でコード貼り付け方 Html の タグと タグの間に貼り付けます はどうすれば良い




サイドナビにバナーを貼り付けたい 変更したい サイドナビにバナーを貼り付けたい 変更したい Cms Blue Monkey 操作マニュアルサイト




ページ内リンクを貼る方法 Jimdo虎の巻



コメント
コメントを投稿